Couldnt Install on Apple Watch Testflight Try Again
Update note: Michael Katz updated this tutorial for Xcode 11.v and the corresponding TestFlight version. Dani Arnaout wrote the original postal service. Tom Elliott and Rony Rozen completed earlier updates.
This TestFlight tutorial will walk you through using TestFlight equally role of your app's release process. TestFlight allows you to transport your production-ready app to up to ten,000 testers by either sharing a link or sending an electronic mail to their Apple IDs. There's no need to collect device data from them, and they don't count against your development device limit.
In this tutorial, you'll learn how to:
- Submit your build to App Shop Connect.
- Add together internal and external testers.
- Showtime beta testing.
- Receive feedback and crash reports.
Y'all'll also meet how the process works from the testers' point of view.
This is one of those rare tutorials where you don't lawmaking. Follow the steps and you'll exist up and running with TestFlight in no time! :]
Getting Started
This tutorial uses an updated version of DropCharge, from 2D Apple tree Games by Tutorials, as the example. Because you'll submit test builds to Apple for Beta App Review, follow along with a project of your own.
Note: You lot can use DropCharge to follow along for nigh of this tutorial, simply you'll have to change the parcel ID and app name to upload the build for internal testing. The app will not pass app review, then you can't use information technology for external testing; yous'll have to use an app of your own for that.
This tutorial assumes your app is set upwards for provisioning and has an app ID created in both the Developer Portal and on App Store Connect.
This setup is outside the scope of this tutorial, but you can get all the information yous demand on submitting an app and getting it published on the App Store in our 2-office tutorial How to Submit An App to Apple tree: From No Account to App Shop.
Submitting Your Build to App Store Connect
Once you get the hang of it, the TestFlight procedure is simple. Yous demand to perform the following steps:
- Archive your app.
- Upload the archive to the App Store.
Archiving Your App
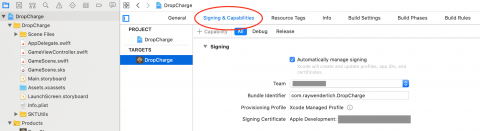
Open your project in Xcode. In the target editor, under Signing & Capabilities, brand certain you have a Bundle Identifier and that your Team and Signing Certificate are set. If yous're non using an app of your own, you will accept to modify the bundle ID to something unique.

Now, build and annal the app. This is a way of compiling the app and exporting it in a package that gets uploaded to the App Store.
First, choose Generic iOS Device in the scheme chooser:

So, create an archive using the Product ▸ Archive menu:

If everything is OK with the build, Xcode will open the Organizer with your app in the Athenaeum tab.

Click Distribute App:

Next, you'll choose your distribution method. Select App Store Connect, as this is how yous distribute when using TestFlight and when publishing on the app shop. Click Adjacent.

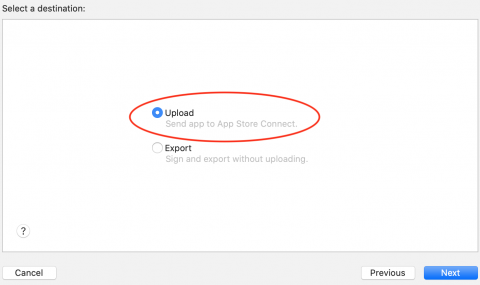
At present, select the destination. Leave Upload selected and click Next. The Export selection is for saving the signed archive and uploading information technology later using a different tool.

Xcode volition ready to submit your app; this includes checking your App Store credentials. App Store volition show a prompt with distribution options, and Xcode will select all the checkboxes by default. Leave them like this and click Next.

The ii options shown in a higher place are:
- Include bitcode for iOS content: This allows the App Store to recompile and optimize your lawmaking for new devices later. It's rare y'all'll demand to disable this.
- Upload your app'south symbols to receive symbolicated reports from Apple: This uploads debug symbols along with the app so that yous get symbolicated crash reports. This is helpful when doing TestFlight testing.
The adjacent screen asks for distribution signing options. Y'all tin can choose automatic signing or manually select your distribution certificate and provisioning profile. Letting Xcode manage your signing makes life easier most of the time. Only if you're managing the signing yourself, select the second pick along with the relevant certificates. When you lot're prepare, click Next.

Note: You lot must already have an App Store distribution certificate. Otherwise, this prompts you to create one.

If prompted, export the signing document and store it in a rubber identify.
Uploading the Archive to the App Shop
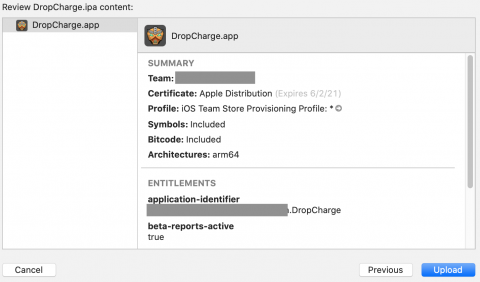
In one case Xcode finishes doing some of its magic, it presents a summary page for the app you're most to submit. Click Upload.

Note: If you get a "[north]o suitable application records were establish" error, this means one of 2 things: Either you didn't first create a new app in App Store Connect, or the bundle identifiers do not match. Make sure yous've agreed to all the terms and signed all the contracts within App Store Connect.

Your app will start uploading to App Store Connect. Xcode displays various messages as it compiles, verifies and signs your app.

When the upload finishes, you'll see the following message:

You can now smile and click Done. :]
That'due south all the work required from Xcode. Your beta build is now available on App Shop Connect, which is where you'll do the rest of the piece of work to set upward TestFlight.
Types of Testers
Your build is at present ready for testing, but who's going to test it?
Apple defines two types of testers for TestFlight:
- Internal Tester: This is an App Shop Connect user who has an Admin, App Managing director, Legal, Programmer or Marketer office with access to your app. This is usually a squad member or a client for whom you're developing an app. You can add together up to 100 internal testers, and each member can test on up to xxx devices.
- External Tester: This is any user outside of your team who wants to test your app. External testers have no access to your App Store Connect account, and they tin can only download and install the app. You can add together up to 10,000 external testers.
Before your external testers can exam your app, you must submit your app to Apple for review like yous would with a regular App Store submission. These reviews tend to be quicker than normal app reviews, but there'south no guarantee. Once approved, you can send your app to external testers.
Equally presently equally App Shop Connect completes processing a build, it notifies all internal testers. External testers go a notification after Apple finishes performing a beta app review to make certain the app follows the App Store Review Guidelines. To command who gets specific builds, use unlike external test groups. You'll learn more about external testers, and how to submit for beta app review later; for now, you'll focus on internal testers.
Adding Internal Testers
To add an internal tester, head to the Users and Access section in App Store Connect. For this example, apply your own email address. If you were calculation other internal testers, y'all'd use their electronic mail addresses and they would carry out the steps of accepting an invitation.

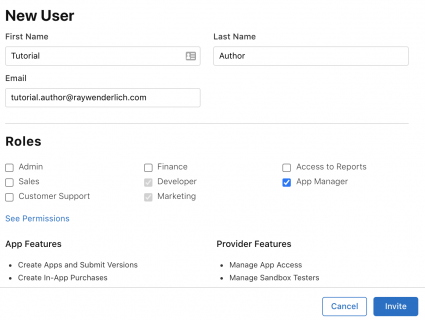
Click the + button to add a new user. Then, fill up in your new user information using an email accost you have admission to.
Note: If the email address entered isn't associated with an Apple ID, your tester will have to create an Apple ID to accept the invitation. This only applies to internal testers, as they need to access App Store Connect.
Now, assign a office for the new user. View the privileges for each role past clicking on Run across Permissions and choose the appropriate i. You tin can also choose to either limit access to a single app via the Apps driblet-down or go out the default All Apps access.

If you're unsure which role to choose, use App Manager, which allows beta testing management and the ability to download apps. Once you're done setting up your new user, click Invite. This sends an email to the new user, and the user must have the invitation before y'all can select that person as a tester.
![]()
Go to the inbox for the new user's email address, find the email entitled Y'all've been invited to App Shop Connect and click Take Invitation. One time you're done with this process, the new user is eligible to be an internal tester.

Creating a new internal beta tester is only the first part of the procedure. The remaining pace is to invite this particular person to test your latest build.
It's time to enable testing on your app so the tester actually has something to test! :]
Starting Beta Testing
To start beta testing your app, go to the My Apps section on the App Store Connect home page and click your app:

Select the Activity tab. This is where you'll find the build y'all uploaded earlier. If information technology's still marked every bit Processing, get brand yourself a cup of coffee and come up back subsequently. :]

Next, click the TestFlight tab. You may observe a yellow warning sign adjacent to the build you'd like to send to internal testers. If this is the case, click the warning sign and complete the required steps.

Once you're done, the build condition will change to Ready to Test:

Next, click App Store Connect Users from the carte du jour on the left. You'll see a searchable list of your internal testers. Select the ones you'd like to add every bit internal testers for this build and click Add.

All selected testers will receive an email with a link to download and install this build via the TestFlight app. You'll find detailed information on the testers' point of view later in the tutorial.
Simply commencement, information technology's time to learn how to add external testers.
Calculation External Testers
Offset, click Examination Information from the menu on the left and make full in the necessary information. This includes:
- Beta App Description
- Feedback E-mail
- Contact Data
Providing this data is necessary when submitting a build for external testing. One time completed, click Save.

At present, click Add External Testers from the menu on the left. App Shop Connect asks you lot to create a new testing group. It's upward to you how you choose to manage your groups. You tin can accept 1 group for all your testers, different groups for different types of testers or dissimilar groups for different apps. For this tutorial, you'll create one grouping called Top-Testers.

Once you've created the group, you lot can start adding external testers to information technology.
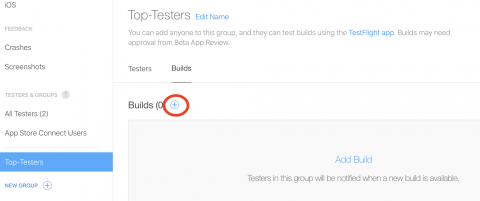
Click + adjacent to Testers(0) under Superlative-Testers:

You can choose between calculation new testers manually, adding existing testers — people already testing some other i of your apps or builds — or importing testers from a CSV file. For this tutorial, you'll add new testers manually. Choose Add New Testers and click Next.

Add the email addresses and first and last names of any external testers y'all want to add. In one case you're finished, click Add. You lot can always add together more than external testers by clicking the + push on the testing grouping page. Each person y'all add counts toward your limit of ten,000 external testers.


Selecting a Build
You now demand to select a build for your external testers to test. On the Builds tab, click the + button:

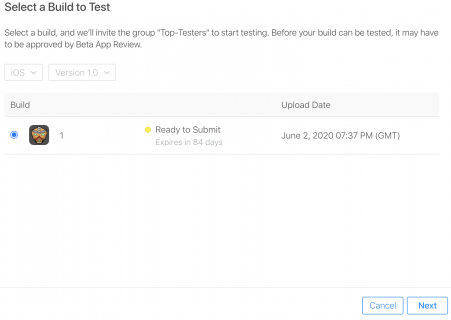
Then, select your build and click Adjacent:

Note: Y'all might be wondering why you select the build for your internal and external testers separately. Well, you may want your internal and external testers to be testing dissimilar builds.
For example, your internal testers might examination your master build, while your external testers test your next release candidate. Past making y'all select builds independently for internal and external testers, App Store Connect allows this kind of separation. You tin also use this to select different builds for different testing groups.
App Shop Connect may ask more questions, such as whether the app requires sign-in or not. Complete the remaining steps, including providing the testing information that's displayed to your external testers.

Automatically notify testers is already checked. Uncheck this box if you want to manually notify testers when a build is bachelor. Once complete, click Submit for Review.
App Store Connect adds your app to the review queue and changes its status to Waiting for Review. To get approving, your build must comply with the App Store Review Guidelines. Approving commonly takes no more 48 hours.
Once Apple approves your version of the app, subsequent builds won't need a review until you change the version number.
When the app has passed Beta App Review, you'll receive an email with confirmation that your app can begin external testing. If yous checked the Automatically notify testers checkbox, your external testers will receive notification emails at this point. Otherwise, yous'll have to go back to App Shop Connect to start testing. Your external testers volition then receive an invitation electronic mail.
Note: A build is just valid for 90 days. If you want your testers to utilize the app beyond that, you lot'll have to upload a new build before the expiration date and your testers will have to download that new build.
Inviting by Link
Instead of adding external testers by email, you tin create a public link that allows anyone to install the app. This is useful when you don't know your testing group alee of time, such as with a public beta test.
Under Public Link, click Enable Public Link.

Notation: If you don't yet have a build enabled for this group, yous can add ane under the Builds tab to a higher place. If the build is not however reviewed, it volition prompt y'all to submit it for review and you'll take to wait for approval.
App Store Connect double-checks that yous're sure you want to proceed. Yous'll then get a TestFlight link you can share whatever style yous'd like. This link works exactly the same style the invitation email does: The tester will have to open it on the target device. The page will prompt the user to install the TestFlight app if they don't already have information technology, then it volition allow them to install your app through TestFlight.

In ane sense, the link is more convenient than the invitation e-mail. Merely be conscientious when sharing it! Testers invited through the link count against your 10,000-tester limit, simply you tin set your ain limit to reduce the number of people who tin can get the app through the link. This is in case yous don't want to requite abroad x,000 free copies of your app.
This concludes your await at the programmer's perspective of app testing. Now yous'll read about what it looks similar from the tester's perspective.
Testers' Point of View
This section covers what's required for your tester to admission the bachelor build. Information technology's wise to exist familiar with this part of the process because questions will come up up!
Accepting the Invitation
Both internal and external testers receive similar emails from TestFlight. This email will invite the user to view the app in TestFlight.

The link looks a piddling dissimilar in that it lays out the 2 steps: downloading TestFlight and app installation. Otherwise, the process is pretty much the same as when it'southward washed by email.

Installing TestFlight
Links from both invitations bring the user to TestFlight in the App Store:

The user will download the TestFlight app and launch information technology.
Redeeming Your App
When a new build is available, or when yous add a new tester, the tester receives an invitation to test the build via TestFlight.
Note: If y'all're following along in existent time, information technology'due south unlikely App Shop review has time to approve your build. As such, your app will only be bachelor to internal testers at this point.
After opening the invitation and clicking View in TestFlight, TestFlight volition launch and redeem the invitation using the Apple ID currently in employ in the TestFlight app.
And so users will meet an app preview folio. This volition show the app icon, build number and the testing information yous provided. The screen will look something like this:

Annotation: The View in TestFlight link in the email works via universal links, so if information technology doesn't open up TestFlight for whatever reason, users can copy the link and open it in Safari. They'll and so meet a redemption code they can copy and paste into the TestFlight app.
Afterward tapping Install, the app will download and appear on the habitation screen. Now, users can treat it like any other app. It'll have an orangish dot nigh the proper noun in SpringBoard to show it'due south a TestFlight install.

Running the App
When testers first launch the app, they'll see the same test data screen as before. At that place's also a second screen with instructions on how to take a screenshot, forth with a link for more information. This is a handy reminder to the tester of what to wait for and how to provide feedback.

From now on, whenever a new version of this app is available, users volition run into a notification from TestFlight. All they demand to do is update the app and run the latest version.
Giving and Receiving Feedback
TestFlight gives testers several means to provide feedback to yous, the programmer.
The beginning is through the screenshot mechanism. If the user takes a screenshot of the app, they'll become a Share Beta Feedback… option. This appears either through the share action in the editing pane or right after they tap Done.

When users choose this pick, they'll go a chance to add a notation — hopefully ane including useful information and reproduction steps. :]

Users can also get out feedback through the TestFlight app. This brings up the aforementioned share sheet as the screenshot feedback. Through this method, users tin attach any photograph from their library or none at all.
Finally, the user can jump to this share mechanism in the TestFlight app with an app shortcut on the dwelling house screen.

Getting the Feedback
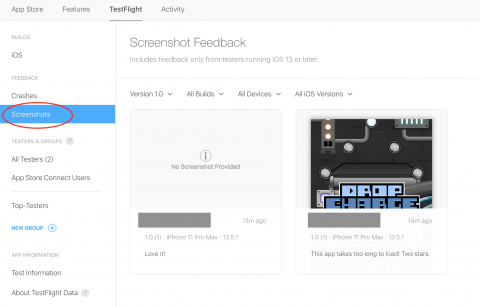
In one case a tester submits feedback, it will appear in App Shop Connect in the TestFlight tab. In the left navigation console, there will be a Feedback section with a card item for Screenshots. This is where all feedback sent through the TestFlight app goes, whether there's an image attached or not.

Clicking an item will show the screenshot, the feedback the user entered and information about the user and the user'due south device. This includes the user'south email, how long they used the app, the operating organisation and device and other metrics like their amount of bombardment and free deejay space.

This will provide you with plenty information to commencement debugging, and if not, a way to contact the user to get more data.
Crash Reports
In addition to sending feedback, TestFlight-installed apps become special privileges when it comes to crash reports. If the app crashes, an warning will pop upwardly to give the user a chance to send that crash written report to the developer.

If the user taps Share, the crash study uploads to App Store Connect for yous to see. These reports announced equally feedback items nether the eponymous Crashes menu.

Crash reports contain the same information as other feedback, including information almost the user and the device, forth with anything they typed in the share canvas. If you click the Download button, it will download this information and a .crash file you tin open in Xcode. This volition help y'all figure out how to gear up the outcome.

Where to Go From Here?
In this TestFlight tutorial, you learned how to upload your test build, invite internal and external testers to your app, commencement beta testing and gather feedback from your testers. You as well saw how this process works from the testers' point of view.
If you lot're interested in learning more than about App Store Connect in general, and beta testing in detail, read through Apple's TestFlight Beta Testing Documentation.
Apple's Developer site also has a summary page for TestFlight, which includes links to all the relevant documentation, as well as a video, iTunes Connect: Development to Distribution, outlining the TestFlight procedure.
If yous want to larn more nearly the process of submitting apps to the App Store, and not only the beta testing attribute of it, check out our two-office tutorial How to Submit An App to Apple tree: From No Account to App Store.
Finally, in that location is an App Shop Connect API. This API allows you to invite testers, upload builds, prepare test and compliance information and more. You can utilise this in your CI/CD tools. Even amend, if yous use fastlane, all that automation is already integrated. Cheque out our fastlane tutorial for more than information.
We hope you enjoyed this TestFlight tutorial. If you lot have any questions or comments, delight join the forum discussion below!
Source: https://www.raywenderlich.com/10868372-testflight-tutorial-ios-beta-testing
0 Response to "Couldnt Install on Apple Watch Testflight Try Again"
ارسال یک نظر